初心者向け!プログラミング講座 【PHP編】『改行、空白、エスケープシーケンス』
漫画坊主です。
今回はPHPにおける 改行、空白、エスケープシーケンス について勉強したいと思います。
プログラミング初心者の方は本編の 漫画で入門!初心者向けプログラミング講座 を先にご覧下さい!
漫画で入門!初心者向けプログラミング講座【PHP編】#1『PHPとは』
※本編に移る前に注意
私の使用しているパソコンの OS が Windows10 ですので、
スクリーンショットがWindows10 となっております。予めご了承くださいませ。
本編でテキストエディタのスクリーンショットを使用しておりますがこちらは
【Sublime Text 3】を使用しております。
テキストエディタはご自身が使いやすいもので問題ありません。
もしテキストエディタを インストールしていない方 がいましたら下記からインストールできます。
それでは本編開始です!
◆目次
・エスケープシーケンス
・改行コード
・空白の書き方
・まとめ
◆エスケープシーケンス
まずは【エスケープシーケンス】から勉強していきましょう。
【エスケープシーケンス】とはキーボードから文字列として入力できない、
改行やタブなどの 特殊な文字 のことを言います。
この説明だけですとピンと来ない方もいるかと思いますので
【エスケープシーケンス】を表にまとめましたのでまずはこちらをご覧ください。

表を見てお気づきになった方もいるかと思いますが、
【エスケープシーケンス】の記述方法は
【 \ 】または【 ¥ 】の後に 文字 や 記号 を記述しています。
この【 \ 】または【 ¥ 】のことを エスケープ記号 と呼び、
【 \ + 文字】または【 ¥ + 文字】のことを 特殊文字 と呼びます。
※ちなみに【 \ 】と【 ¥ 】は文字コードの関係で変化しますので、
記述する際はどちらでも構いません。
ここで【エスケープシーケンス】を書くときの注意点!
【エスケープシーケンス】は【” “】ダブルクォーテーションで囲むこと です。
【” “】は【エスケープシーケンス】や【変数】を展開して表示してくれます。
※一部例外がありますので注意!
ですが、【’ ‘】シングルクォーテーション で囲むと文字列として認識される からです。
説明でピンと来ない方のために例文を用意しました!
下記のソースをご覧下さい。
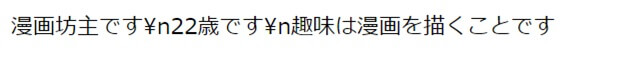
<?php echo '漫画坊主です\n'.'22歳です\n'.'趣味は漫画を描くことです'; ?>
このソースは【 ‘ ‘ 】で【エスケープシーケンス】を囲っています。
このソースをブラウザ上で確認をするとこうなります。

【エスケープシーケンス】が そのまま文字として反映されている のが分かります。
【 ‘ ‘ 】と【 ” ” 】の使い分け方としては、
【 ‘ ‘ 】シングルクォーテーションは文字として出力するときに使用。
【 ” ” 】ダブルクォーテーションは【変数】や【エスケープシーケンス】を展開するときに使用。
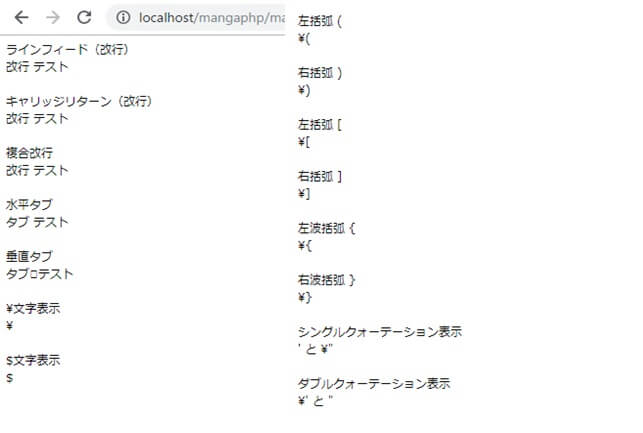
では先程の表に記載していた【エスケープシーケンス】を実際にブラウザで見てみましょう。
<?php
echo "改行\nテスト"; //ラインフィード(改行)
echo "改行\rテスト"; //キャリッジリターン(改行)
echo "改行\r\nテスト"; //改行
echo "タブ\tテスト"; //水平タブ
echo "タブ\vテスト"; //垂直タブ
echo "\\"; //¥文字表示
echo "\$"; //$文字表示
echo "\("; //左括弧
echo "\)"; //右括弧
echo "\["; //左括弧
echo "\]"; //右括弧
echo "\{"; //左波括弧
echo "\}"; //右波括弧
echo '\' と \"'; //シングルクォーテーション表示(' ')で囲った場合のみ
echo "\' と \""; //ダブルクォーテーション表示(" ")で囲った場合のみ
?>
ブラウザではこう変化します。
※見やすいようにソースに改行を加えています。

【エスケープシーケンス】が変化しているのが分かります。
ですが 改行 が 空白 に変化して改行が出来ていません。
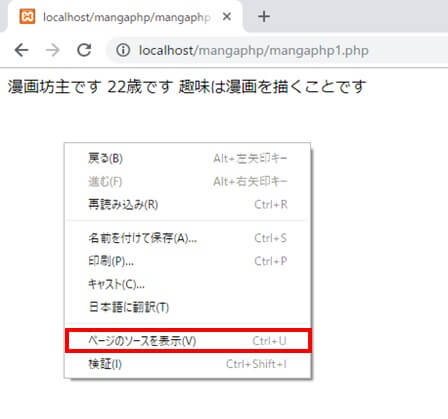
ではソース上で確認してみましょう。
右クリックを押して【ページのソースを表示】をクリックします。


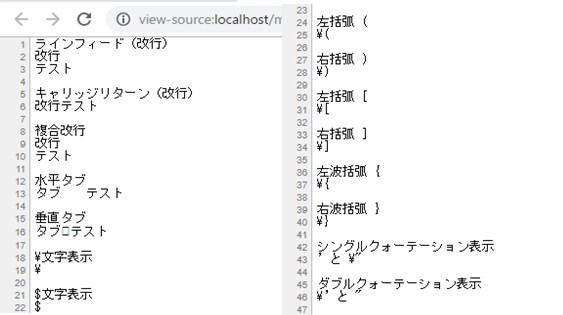
ソース上ではブラウザで空白だった箇所が改行に変化していますね。
ただ、【 \r 】は改行されていません。これには理由があります。
お使いの OS によって 改行コードが違う からです。
さて、【エスケープシーケンス】の【 \n 】【 \r 】【 \r\n 】はブラウザ上では改行できません。
ではどのようにしてブラウザ上で改行するのか?
続いては改行について詳しく勉強したいと思います。
◆改行コード
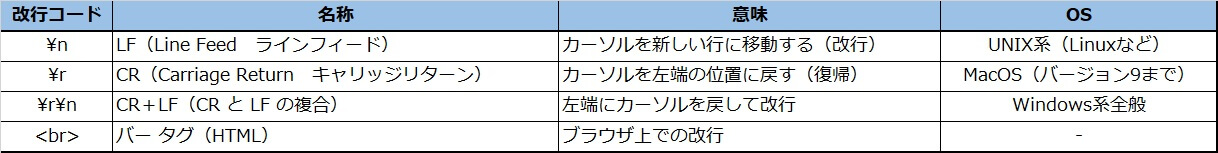
まずは改行について表にしましたのでそちらをご覧下さい。

【エスケープシーケンス】の改行コードはOSによって【 \n 】【 \r 】【 \r\n 】が異なります。
<?php echo "改行テスト1\n\n"; echo "改行テスト2\r\r"; echo "改行テスト3\r\n\r\n"; ?>
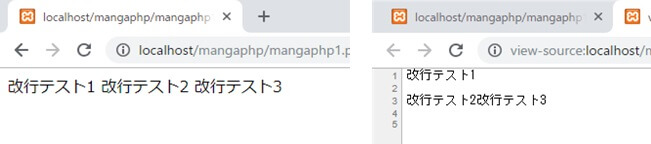
実際にブラウザ上で確認してみましょう。
左がブラウザ、右がソース上での確認です。

先程もお話しましたが、ブラウザ上では改行されません。
私の OS ではソース上で【 \n 】【 \r\n 】が改行されて【 \r 】が改行されません。
【エスケープシーケンス】の改行は、お使いのOSによって変わりますので注意が必要です。
では、ブラウザ上での改行はどうするのでしょうか?
実際にソースを見てみましょう。
<?php echo "改行<br>テスト4<br><br>"; ?>
ブラウザ上では HTMLの【<br>】タグを使用します。
※【<br>】タグは【</br>】でも【<br/>】でも使えます。
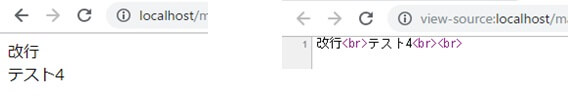
では実際にブラウザ上で確認してみましょう。
左がブラウザ、右がソース上での確認です。

ブラウザで改行が出来ている のが分かります。
逆にソース上には【<br>】タグが表示されています。
結論、ブラウザ上で改行をするなら【<br>】タグを使用すれば問題ない かと思います。
ちょっと余談ですが、PHPの組込関数を使用して
【エスケープシーケンス】の改行コードを【<br>】タグに変換する関数があります。
ではサンプルソースをご覧下さい。
<?php
echo nl2br("改行テスト5\n\n");
echo nl2br("改行テスト6\r\r");
echo nl2br("改行テスト7\r\n\r\n");
echo nl2br("改行テスト8<br><br>");
?>
この【 nl2br 】という関数を使用します。
改行コードを含む文字列を【 nl2br 】にセットすれば準備完了です。
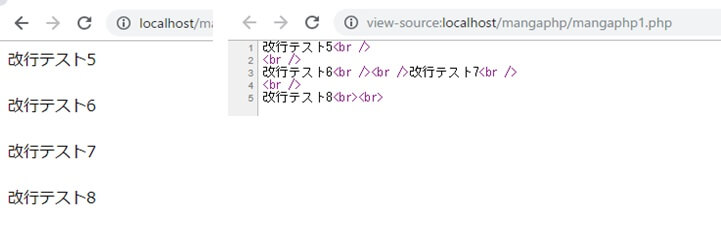
では実際にブラウザ上で確認してみましょう。
左がブラウザ、右がソース上での確認です。

ブラウザ上では改行できています。
ソース上では【<br>】タグに変換されているのが分かります。
◆空白の書き方
最後に 空白 についてもまとめてみました。
まずは下記の表はご覧下さい。

上記が ブラウザ上で使用する空白 です。
説明だけでは 空白の幅 はイメージできないと思いますので、
実際に確認してみましょう。
まずはこちらのソースをご覧ください。
<?php echo "||"; //スペースなし echo "| |"; //半角スペース echo "| |"; //全角スペース echo "| |"; //【 】スペース echo "| |"; //【 】スペース echo "| |"; //【 】スペース echo "| |"; //【 】スペース ?>
※特殊文字は【 ” ” 】ダブルクォーテーションで囲う必要がある ので注意しましょう。
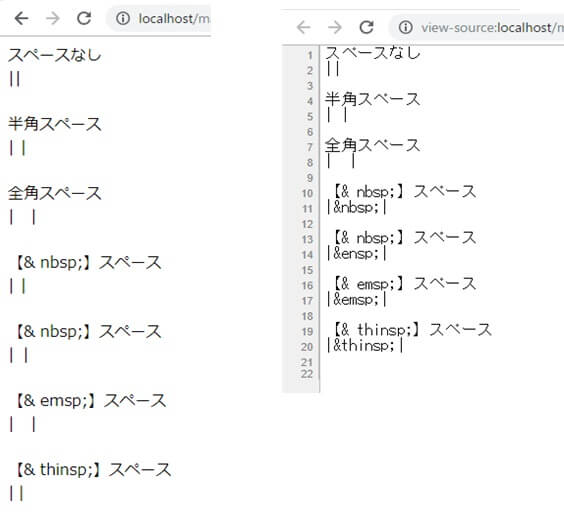
ではブラウザ上で確認しましょう。
左がブラウザ、右がソース上での確認です。

ブラウザ上は微妙に 幅の間隔が違う のが確認できます。
ソース上では 特殊文字 が変化していないのが分かるかと思います。
続いて 空白の幅 について考えていきたいと思います。
普段、意図する幅の空白を作る時に
半角スペース と 全角スペース は普段から使うかと思います。
しかし、ブラウザ上では 半角スペース や 全角スペース だけでは
意図する空白を作ることが出来ません。
そこで、特殊文字を使用して空白を作る ことができます。
サンプルソースを用意しましたのでこちらをご覧下さい。
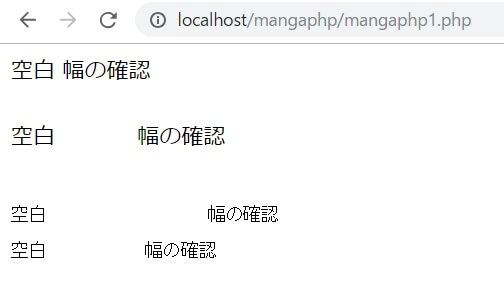
<?php echo"空白 幅の確認"."<br><br>"; echo"空白 幅の確認"."<br><br>"; ?>
ブラウザ上で確認をするとこうなります。

通常の空白ですと意図した幅の空白 に出来ません。
しかし、下記のソースのように記述すると
半角スペースと全角スペースをそのままブラウザに反映させることが出来ます。
<?php //preタグなし echo"空白 幅の確認"."<br><br>"; echo"空白 幅の確認"."<br><br>"; //preタグあり echo "<pre>"; echo"空白 幅の確認"."<br><br>"; echo"空白 幅の確認"."<br><br>"; echo "</pre>"; ?>
HTMLの<pre>タグというもので囲います。
では、ブラウザ上で確認してみましょう。

今度は反映されました。
◆まとめ
・【’ ‘】シングルクォーテーション で囲むと文字列として認識される
・【” “】ダブルクォーテーションは【変数】や【エスケープシーケンス】を展開する
・【エスケープシーケンス】の改行コードはOSによって異なる
・ブラウザ上で改行をするなら【<br>】タグを使用する
・【エスケープシーケンス】の改行コードを【 nl2br 】の関数で【<br>】タグを変換できる
・ブラウザで意図する空白を作る場合は特殊文字を使用する
・HTMLの<pre>タグで半角スペース、全角スペースを反映することができる
以上で 初心者向け!プログラミング講座【PHP編】
『 改行、空白、エスケープシーケンス』を終了したいと思います。
他にもこんなプログラミング講座も作成しています。
初心者向け!プログラミング講座 【PHP編】『 文字分割【explode】と 文字結合【implode】』
初心者向け!プログラミング講座 【PHP編】『date関数、UNIXタイムスタンプ』
最後まで読んで頂きありがとうございました!
◆良かったら息抜きに私の描いた漫画も読んでみて下さい!
漫画坊主の漫画はこちらから
◆プログラミングの勉強を続ける場合はこちらから!
プログラミングの勉強はこちらから







