漫画で入門!初心者向けプログラミング講座【PHP編】#4 『文字出力と代数演算子』
漫画坊主です。
第4回 漫画で入門!初心者向けプログラミング講座 始めたいと思います。
とその前に…たった今【漫画で入門!】と話したのですが、
今回のパートは 漫画制作をお休み します…
次回のパートが漫画の割合が多いのでそちらに力を注ごうかと思います!
申し訳ありませんがご了承ください。
第1回目はこちら 漫画で入門!初心者向けプログラミング講座【PHP編】#1『PHPとは』
前回 漫画で入門!初心者向けプログラミング講座【PHP編】#3 『PHPのコードを書いてみよう』
今回は【PHP編】#4 『文字出力と代数演算子』ということで、
前回の 文字出力 の続きと コメントの書き方 、代数演算子 について勉強したいと思います。
※本編に移る前に注意
私の使用しているパソコンの OS が Windows10 ですので、
スクリーンショットがWindows10 となっております。予めご了承くださいませ。
本編でテキストエディタのスクリーンショットを使用しておりますが
こちらは【Sublime Text 3】を使用しております。
テキストエディタはご自身が使いやすいもので問題ありません。
もしテキストエディタを インストールしていない方 がいましたら下記からインストールできます。
それでは本編開始です!
◆文字の出力
まずは前回のおさらいです。前回を見ていない方はこちら
漫画で入門!初心者向けプログラミング講座【PHP編】#3 『PHPのコードを書いてみよう』
・表示させたい文字は【” “】または【’ ‘】で囲む。
・PHPの構文の終わりには【 ; 】をつける。
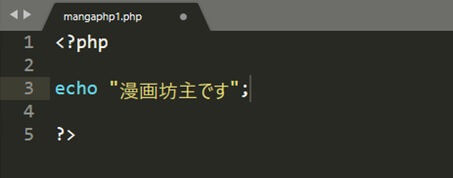
実際にコードを書くとこんな感じです。

では、xamppを起動してブラウザ上で確認してみましょう!
※【XAMPP】をインストールしてない方は こちらをクリックしてインストール しましょう!
漫画で入門!初心者向けプログラミング講座【PHP編】#2 『XAMPP と PHP の環境構築』
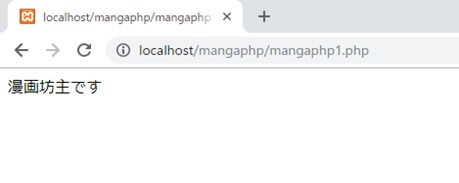
ブラウザで【 localhost/mangaphp/mangaphp1.php 】と入力して enter を押してください。

ちゃんと文字が表示されています。
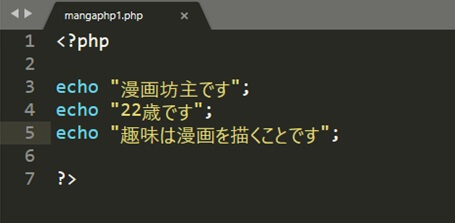
では複数の文章を表示させる場合はどう書くでしょうか?
恐らくこう書くかと思います。

上記のソースをブラウザで確認をしてみましょう。

ブラウザで確認すると 3行とも表示されている のが分かります。
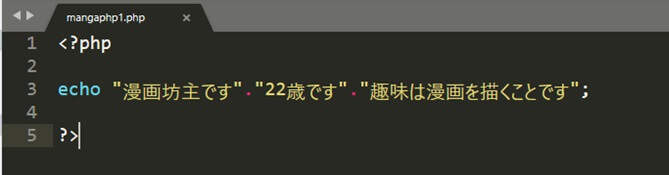
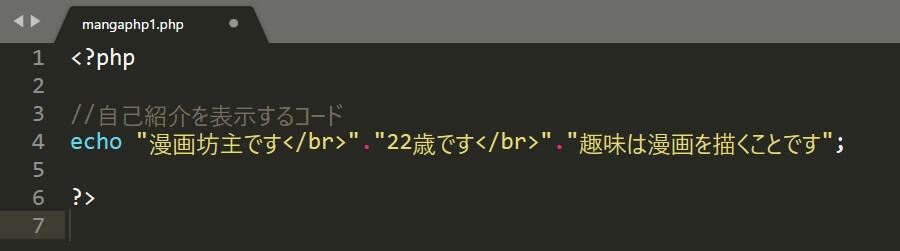
ついでに上記の 3つの文章を連結して【echo】1つで表示するやり方 も見てみましょう!

上記のように【” “】または【’ ‘】で囲った文字と文字の間に
【 . 】ドットを挟む ことによって文字を繋げることができます。
実際にブラウザ上で確認すると 文字が連結されている のが分かります。
文字を表示させるだけであれば、このような書き方をする必要はありませんが、
文字の連結が必要になる場面 はありますので、【 . 】は覚えておきましょう。
◆改行の書き方
次は 改行 のやり方も確認しておきましょう。

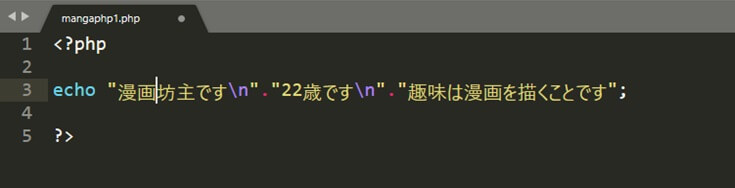
改行したい場所で【 \n 】を記述します。
これを【エスケープシーケンス】といいますので覚えておきましょう。
※OS によっては【¥n】と表示されますが
文字コードの関係で変化している ので気にしなくて大丈夫です。
ここで注意!
文字を囲むときは【” “】または【’ ‘】で囲むと話しましたが、
【 \n 】に関しては【” “】ダブルクォーテーションで囲む必要があります。
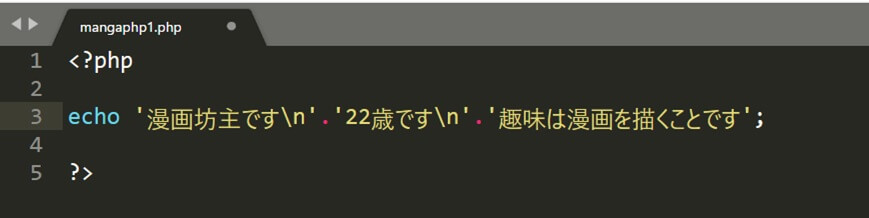
もし【’ ‘】シングルクォーテーション で囲んだ場合どうなるか見てみましょう!

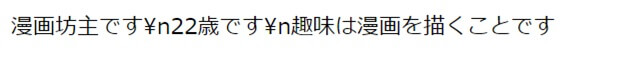
ブラウザで確認すると…

改行ではなく文字として認識されました。
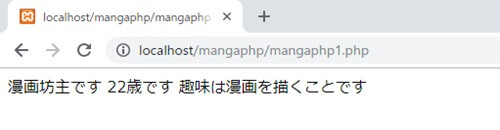
では【” “】ダブルクォーテーション で囲うとどうなるかブラウザで確認してみましょう。

【\n】は表示されてないですが…あれ?改行されてないですね…
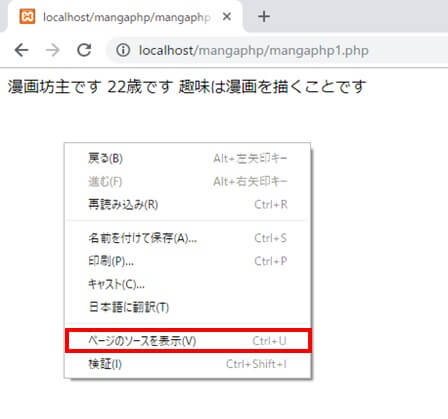
右クリックを押して【ページのソースを表示】をクリックしてコードを見ましょう。

すると改行されてます!

実はこの【\n】は ソース上でしか改行できない のです!
ブラウザ上で改行するには別の方法で記述をする必要があります。
ブラウザ上で改行するには、後に勉強する【HTML】の【<br>】を使います。
この【<br>】(バー タグ)が 改行 を意味しています。
ちなみに、この【<br>】も【” “】で記述する必要があります。
もし【’ ‘】で囲うと【<br>】が文字として認識されてしまいます ので注意が必要です。
では先程の【\n】を【<br>】に書き換えます。
※【<br>】は【</br>】でも【<br/>】と書いても構いません。

ではブラウザで確認してみましょう。

今度は改行されました。
【エスケープシーケンス】、【改行】、【空白】について より詳しい記事 を作成してますので
気になる方はこちらのリンクからどうぞ! ※別タブで開きます
初心者向け!プログラミング講座 【PHP編】『改行、空白、エスケープシーケンス』
◆コメントの書き方
では次にコメントの書き方について勉強しましょう。
コメントはブラウザ上には表示されない文字 のことです。
使い方としては開発者がソースを見た際、処理の内容を分かりやすくするために使用します。
例えば下記のようにコメントをすると、
この処理が自己紹介を表示するコードというのが一目で分かります。

ブラウザ上ではコメントは表示されません。

コメントの書き方には3種類方法があります。
・【 # 】シャープを半角で記述してコメントする方法。
・【 /* 】【 */ 】の間にコメントを記述する方法

【 // 】と【 # 】に関しては【 // 】または【 # 】を 記述した直後からコメント になります。
ただし、次の行に移るとコメントが無効になる ので
改めて【 // 】または【 # 】を記述する必要があります。
【 /* 】【 */ 】に関しては【 /* 】を書いた直後からコメントとして扱われます。
【 // 】と【 # 】と違うところは、【 */ 】で終わらない限り
次の行に移ってもコメントとして扱われる ことです。
なので 複数行コメント、もしくは 一部をコメント にする際に使用すると良いかと思います。
【 */ 】の閉じ忘れ にだけ注意しましょう。
◆代数演算子
最後に 代数演算子 について、勉強しましょう!
まずは下記をご覧ください。

学生時代に習った数式です。
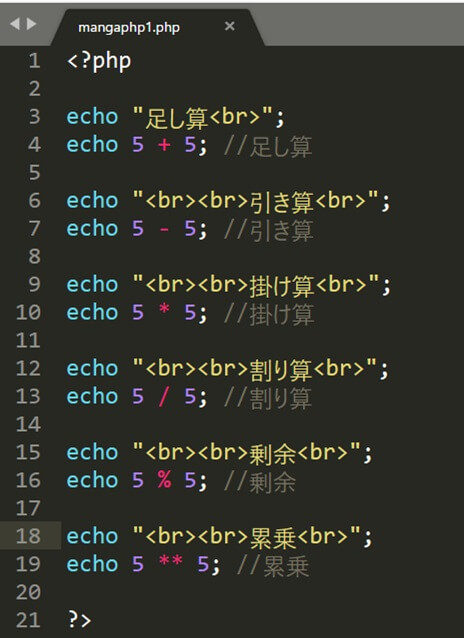
足し算には【 + 】、引き算には【 – 】、掛け算には【 * 】、割り算には【 / 】、
剰余には【 % 】、累乗には【 ** 】を使用します。

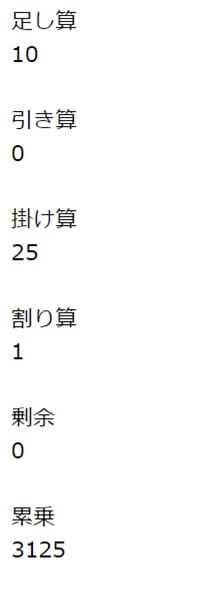
それでは【<br>】を加えてブラウザで見てみましょう。

ちゃんと計算できていますね。
剰余は割り算の余りの部分 を表示したいときに使用するので覚えておきましょう。
冒頭の話に戻りますが、
・表示させたい文字は【” “】または【’ ‘】で囲む。
・PHPの構文の終わりには【 ; 】をつける。
とお話しましたが、数字の場合は【” “】や【’ ‘】で囲む必要はありません。
※ただし、22歳 だと数字でなく文字なので【” “】か【’ ‘】で囲む必要がありますので注意。
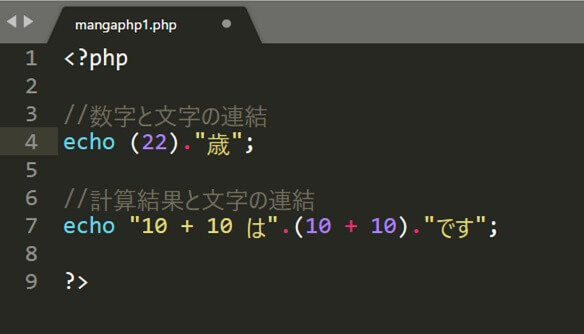
もし 数字 と 文字 を別々に表示させたい場合は下記のソースのように
数字または計算式を()で囲います。

それではブラウザで確認してみましょう。

文字と数字を分けて表示することができました。
◆まとめ
・【\n】でソースを改行、【<br>】でブラウザ上で改行。
・コメントには【//コメント】【#コメント】【/*コメント*/】の3種類ある。
・代数演算子は【 + 】【 – 】【 * 】【 / 】【 % 】【 ** 】がある。
・数字と文字を出力するときは 数字、計算を()でくくり、【 . 】で文字と連結
以上で 漫画でプログラミング講座【PHP編】#4
『文字出力と代数演算子』を終了したいと思います。
次回は『変数と定数』について詳しくやります!
次回→漫画で入門!初心者向けプログラミング講座【PHP編】#5 『変数と定数』
最後まで読んで頂きありがとうございました!
◆良かったら息抜きに私の描いた漫画も読んでみて下さい!
漫画坊主の漫画はこちらから
◆プログラミングの勉強を続ける場合はこちらから!
プログラミングの勉強はこちらから